意外と簡単!アニメーションスタンプ作成

こんにちは 小後舞真です。
今や多くの種類があるLINEスタンプですが、作るにあたって「作り方がよく分からない」といった声をよく聞くのがアニメーションスタンプです。
人によっては、動くスタンプと言う人もいますね。
そこで今回は、クリエイターにもユーザーにも需要が高いアニメーションスタンプの作り方について解説します。
【CLIPSTUDIO】LINE・アニメーションスタンプの作り方

アニメーションスタンプを作るにあたって、使えるソフトは様々です。
そこで今回は、株式会社セルシスが販売しているCLIPSTUDIO EX(通称:クリスタ)を使った場合の作り方で解説します。
※CLIPSTUDIO PROでも可能。
クリスタ作業手順①新規設定

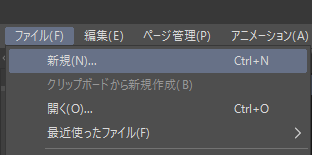
まずLINEスタンプを作るには、クリップスタジオのファイルから新規作成を選んでください。

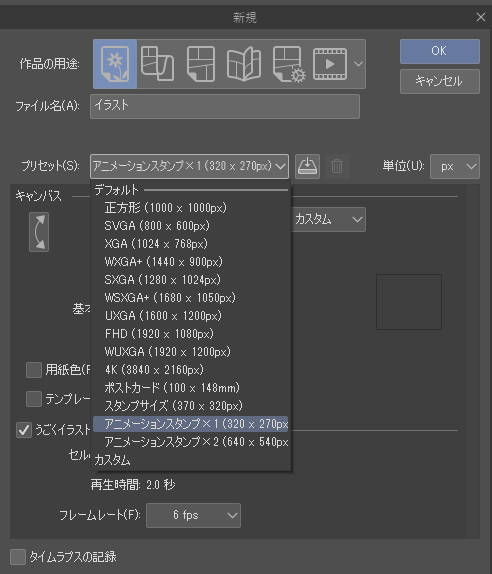
すると、こういった画面が表示されます。
そこから、アニメーションスタンプにあったキャンバスサイズを設定します。
- 幅:320px
- 高さ270px
- 解像度:72
次にうごくイラストを作るにチェックを入れましょう。
その下にある設定は、フレームレート10fps・セルの枚数20の順番で行なってっください。


カスタムから選んで設定することも可能です

カスタムからアニメーションスタンプを選んでね

クリスタ作業手順②作画

新規設定が完了しましたら、ここからはLINEスタンプの作画作業に入ります。

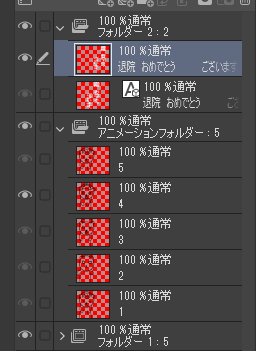
フレーム数などを事前に設定しているため、最初はレイヤーが20枚自動的に入っていると思います。
そこのレイヤーに一枚ずつ絵を描いてもいいですが、せっかくオニオンスキンで前後のレイヤーが薄く見えます。
なので、下の絵をコピーして一部を変える作画でもいいと思います。

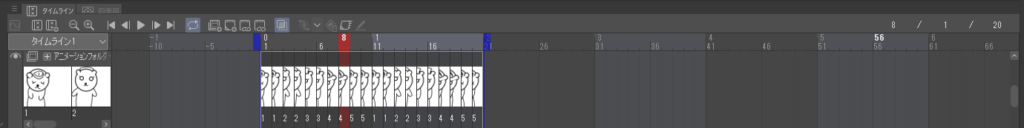
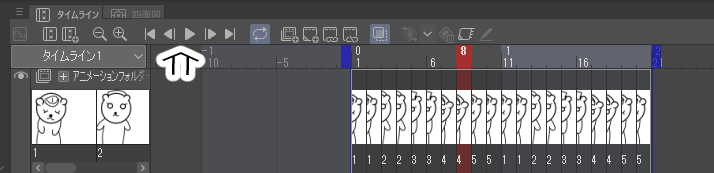
この時、画面下にあるタイムラインにレイヤーが入っていないと絵が描けません。
またLINEスタンプは、20フレームで1つのスタンプの表示が4秒までと決まっています。
なので私は、基本的に5枚のレイヤーを2回繰り返し表示×2回といったパターンで作る場合が多いです。

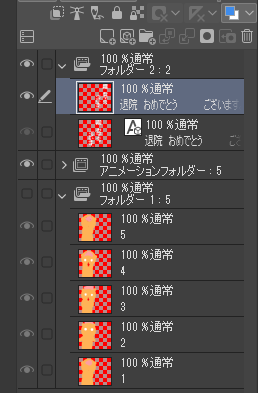
色などを別レイヤーで塗る場合は、タイムラインにあるフォルダの追加を押してください。

そのフォルダに線画の時と同様、レイヤーを追加して色を塗ります。

この時もタイムラインに色レイヤーを表示させるのを忘れないようにしましょう

線画レイヤーの下に色レイヤーを置くのがおすすめだよ
スポンサーリンク
クリスタ作業手順③アニメーション書き出し

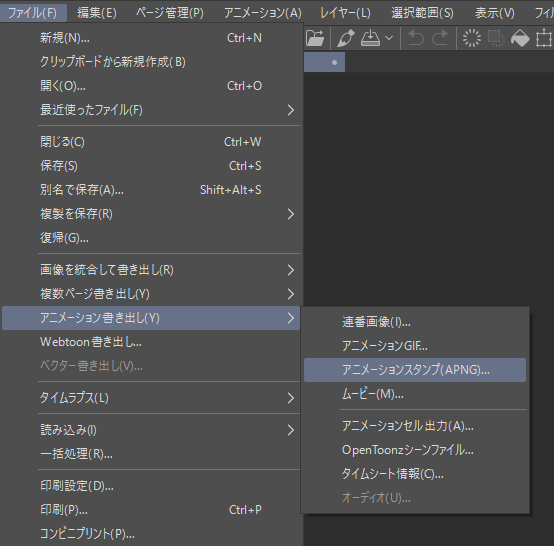
LINEスタンプの絵ができたら、アニメーション書き出しを行ない画像を保存しましょう。
ファイルからアニメーション書き出しを選んで、更にアニメーションスタンプ(APNG)を選択してください。

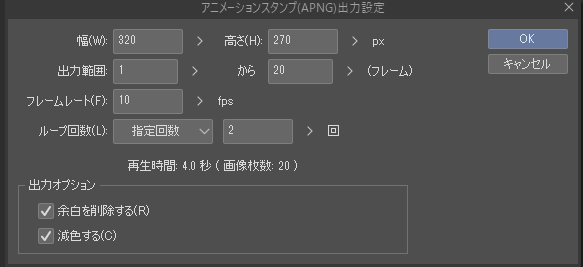
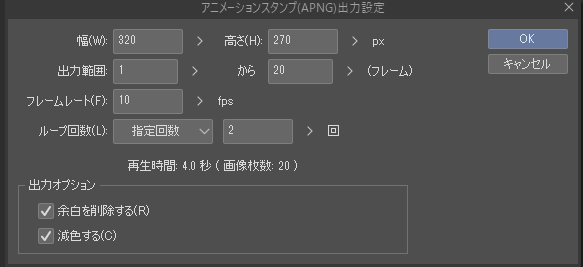
すると、こういった画面が表示されると思います。
再生時間が、4.0秒(画像枚数20)と表記されているか確認しOKを押した後、タイトルを付けて保存してください。
後は、この作業を作りたいLINEスタンプの個数分繰り返します。
アニメーションスタンプ作成の注意点

クリスタを使ったアニメーションスタンプの作り方について、ある程度お分かり頂けたかと思います。
しかし実際作業をしていると、スタンプ申請時にトラブルが起こることが稀にあります。
そこでここからは、クリスタによるアニメーションスタンプ作成の注意点について話します。
解像度の調整

クリスタでアニメーションスタンプを作っていると、稀に容量オーバーで解像度の調整が必要です。
しかし最初の設定で解像度は、既に最小値になっておりLINE公式の指示でキャンバスサイズは変えられません。
なのでこんな時は、アニメーション書き出しの時に、余白を削除するにチェックを入れましょう。
それでもダメな場合は、減色するにもチェックを入れてください。
ただし減色は、色によって変色する恐れがありますので、そこは十分ご注意ください。
スポンサーリンク
書き出し前のチェック

またこのほかにも注意点として、書き出し前の最終チェックは忘れないようにしましょう。
ミスに気づかずに販売してしまうと、修正不可能事なります。


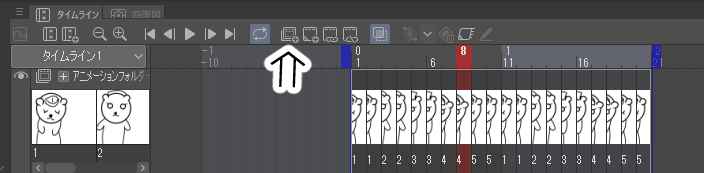
保存前のアニメーションの動きの確認はタイムラインの再生ボタンで可能です

保存するときは再生を一旦止めてね

アニメーションスタンプの作り方についてYouTubeでも解説中
本日の解説は以上です。
文書で分かりにくかった部分は、YouTube動画でも解説していますので参考にしてみてください。
それと良ければ、チャンネル登録もお願いします。

参考になるかはわかりませんが、私が作ったスタンプも覗いてみてください。
実際に私が、LINEスタンプ作成に使っている道具はこちら!
ここまで読んでくださり、ありがとうございました。
★shogo★
 shogoのらくがき部屋
shogoのらくがき部屋